那种关心是很虚伪的,就像武士擦拭佩刀,当武士需要挥刀来杀敌的时候,即使刀被砍断也不得不出鞘。
初识CSS
如果把整个WEB前端比作一个人的话,HTML就是骨骼,CSS就是皮肤,JS就是动作。骨骼虽可以完成大部分任务,但是相对来说不甚美观,并且还有许多事不能做,于是创造了CSS+JS。
CSS使用style标签,像JS一样写在外部的css文件中,要用到时候导入即可,下面举个例子。
把样式写在头部这种做法叫内嵌式,举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试标签</title>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
<body>
<h1>一集标题,加色!!!</h1>
<P>这个段落给我变蓝!!</P>
</body>
</html>
效果如下

或者再来一个例子
<style>
p{
background: green;
}
</style>
<p>啦啦~啦~啦啦啦啦~我是一个小帅比~~</p>

css格式有点像字典,p是选择器,后面对应的是样式规则,background背景色是键,对应的red红色是值,页面中所有的p标签都会使用这个样式,当然你也可以用div标签写进去一样。
如果你只想一个标签的样式是需要作用的,可以把样式写在这个标签里面,比如:
<p style="color : red">我变成红色的啦~~</p>
引入CSS
在目录下创建xxx.css,然后用link标签导入即可。
写好css的内容为:
p {
background: green;
border: 1px;
}
h1{
background: red;
border: groove;
}
网页的内容为:
<link rel="stylesheet" href="index.css">
<h1>标题</h1>
<p>啦啦~啦~啦啦啦啦~我是一个小帅比~~</p>
效果如下:

选择器分组
选择器有元素选择器,类选择器,ID选择器等等,其作用是根据需求给内容添加样式属性。
元素选择器
在上面的css文件中,p和h1都是选择器,如果他们内容一样,我是说如果,为了方便可以放在一起,同时使用同样的规则。
p ,h1{
background: green;
color: yellow;
}
如果想要h1选择器多个小小的边框,但是不想p选择器多这个边框,可以在css文件下继续补充。
p ,h1{
background: green;
color: yellow;
}
h1{
border: solid;
}
这样p选择器和h1选择器使用的一样的背景色和字体色,但是h1选择器在显示的时候会多一个小框框。
类选择器
元素选择器选定的标签范围是比较大的,有点时候相同的标签需要不同的样式,除了使用内嵌就没别的办法了,但是内嵌样式不方便后期的维护,这个时候类选择器就粉墨登场了。类名是自己定义的哦~
css的内容为:
.get_red{
color:red;
}
# get_red类名是我自己定义的
.get_green{
color:green;
}
.get_yellow{
color:yellow;
}
网页内容为:
<link rel="stylesheet" href="index.css">
<p class="get_red">刀是什么刀?</p>
# 类名自己定义
<div class="get_green">金丝大环刀</div>
<p class="get_yellow">剑是什么剑?</p>
<div class="get_red">闭月羞花剑</div>
显示效果:

如果我想要让某一行再加上变粗的属性,多写上去就好了。
比如网页的内容:
<link rel="stylesheet" href="index.css">
<p class="get_red">刀是什么刀?</p>
<div class="get_green borr">金丝大环刀</div>
# 类选择器中间是空格隔开的
样式:
.get_red{
color:red;
}
.get_green{
color:green;
}
.get_yellow{
color:yellow;
}
.borr{
border: 50px solid;
}
这样第二行就多了一个边框出来了。
ID选择器
一些特殊的样式才会用ID选择器,使用方法如下:
<link rel="stylesheet" href="index.css">
<p id="logo">出来吧!浪子!</p>
样式代码如下:
#logo{
color: red;
}
像ID选择器出现比较少,ID定位页面中的唯一的一个元素。
属性选择器
只要你的标签内部出现了某个属性,在样式表中写这个样式的属性,就会显示出来,说教无益,还是上代码
网页内容:
<link rel="stylesheet" href="index.css">
<button title="登录">登录啊~~</button>
样式内容:
[title="登录"]{
color: red;
}
显示效果:

其中[title=”登录”]中title匹配的是登录两个完整词,如果想要只出现登字就引用这个样式的话,改成[title*=”登”]即可。其实这就是通配符,像正则表达式。
[title*="登"] --> 只要包含登
[title^="登"] --> 以登字开头
[title$="录"] --> 以录字结尾
还可以使用别的内容,比如a[href*=”langzi”],a标签中的链接,代表链接中只要出现了langzi就引用他的样式等等。
后代选择器
直接演示一下效果吧
网页内容:
<link rel="stylesheet" href="index.css">
<div>
第一层
<div>
第二层
<div>第三层</div>
</div>
</div>
样式内容:
div{
padding: 10px 10px 10px 10px;
background:rgba(255,0,0,0.2 );
}
padding 简写属性在一个声明中设置所有内边距属性。
rgba(255,0,0,0.2 ),255代表的是粉红色,后面的0.2代表透明度
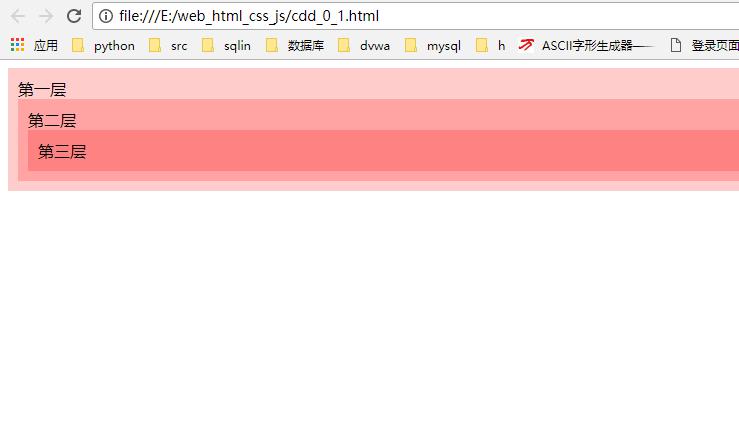
显示效果如下:

中间第三层颜色最深是因为层叠了3次。
配合类选择器一起使用
网页内容:
<link rel="stylesheet" href="index.css">
<div class="a">
第一层
<div class="b">
第二层
<div class="c">第三层</div>
</div>
</div>
样式内容:
div{
padding: 10px 10px 10px 10px;
background:rgba(255,0,0,0.2 );
}
.a .c{
border: 5px solid;
}
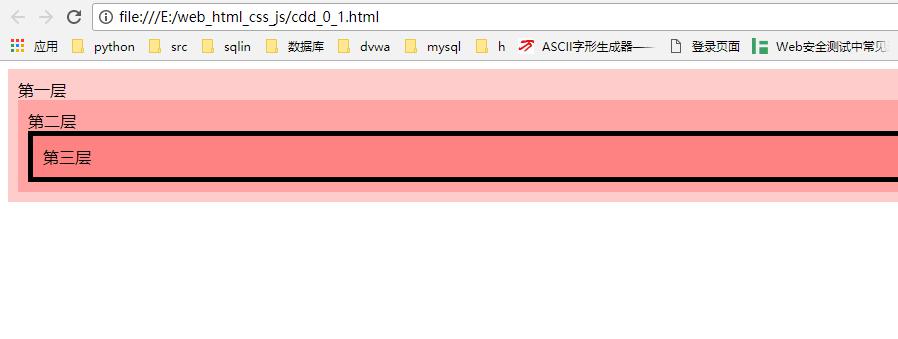
效果如下:

其中的.a .c代表a类下面的c类,如果只用.c也是可以的。
其他选择器
还有相邻选择器,伪类选择器,伪元素选择器,但是我不想学这三个选择器,就不做这部分的笔记了。
伪类选择器
想了想,咬咬牙还是决定学下这部分的知识。伪类选择器比较牛逼了,比如有一个网址,你没点的时候显示绿色的,你动动爪子点了一下,惊奇的发现这个网址的颜色变成了灰色,OMG着他野马的也太神奇了吧,乖乖。
网页内容:
<link rel="stylesheet" href="index.css">
<a href="http://www.langzi.fun">点我啊点我</a>
样式内容:
a:link{
color:red;
}
a:visited{
color:gray;
}
首先对应的网址颜色是红色的,然后如果点了下就变成了灰色,变色原理是会在历史记录中查….
还可以做一些js的动作,比如你把鼠标放在一个按钮上,然后按钮就变色了….
网页内容:
<link rel="stylesheet" href="index.css">
<button>点我啊</button>
样式内容:
button:hover{
color: yellow;
}
这样把鼠标放在按钮上,按钮就变成了黄色。
按钮OS:吓得我都变成黄色了…
如果把hover改成active(激活)的话,点击的那一瞬间,整个按钮就会变成黄色….
当然输入框也可以做一些骚操作,比如当你激活输入框准备输入一些东西的时候,这个输入框就被你吓到变色了…
网页内容:
<link rel="stylesheet" href="index.css">
<input type="text">
样式内容:
input:focus{
color:red
}
这样你输入的文字都变成红色了…
伪元素选择器
页面中有一些标签不存在,但是在逻辑上存在。这么说感觉一脸懵逼,还是直接看代码和显示效果这样更直接了当。
让第一个字变色变大变漂亮。
网页内容:
<link rel="stylesheet" href="index.css">
<p>啊啊啊我是土拨鼠啊啊啊啊</p>
样式内容:
p:first-letter{
color: yellow;
}
显示效果就是第一个啊变成了黄色。很方便啊让人忍不住大喊666.
然后在每行的同一个样式后面加上一样的内容
网页内容:
<link rel="stylesheet" href="index.css">
<div class="a">大声告诉我土拨鼠在哪玩儿!!</div>
样式内容:
.a:after{
content: '啊啊啊啊啊啊啊啊啊';
color: yellow;
}
上面使用的是类选择器,指定类名a。后面的内容只要使用class=’a’,那么使用了的内容后面都会加上一行黄色的啊啊啊啊啊啊啊啊
如果想要在使用a样式的内容前面加上啊啊啊啊啊啊啊啊啊啊就使用 .a:before即可。
再出现一种特殊的情况,比如下面的网页内容:
<link rel="stylesheet" href="index.css">
<div>
<p>第一只土拨鼠</p>
<p>第二只土拨鼠</p>
<p>第三只土拨鼠</p>
</div>
我想让每只土拨鼠的颜色都不一样,这个时候怎么使用样式呢?
好吧,使用伪元素选择器轻松解决这个问题,代码如下:
div p:first-child{
color: yellow;
}
div p:last-child{
color: #990000;
}
div p:nth-child(2){
color: aliceblue;
}
first-child代表第一个儿子,后面的代表最后一个儿子,nth-child(2)代表第二个儿子,把2改成3可以代表第三个儿子。(第三只土拨鼠哈哈哈)
选择器权重
权重越高的选择器,覆盖能力越强。
权重排行:
style属性(内联) > ID选择器 > 类选择器/属性选择器/伪类选择器 > 元素选择器
字体属性
前面的都是CSS的选择器的属性,各种各样的花式选择器。下面终于到样式的属性介绍了
网页内容:
<link rel="stylesheet" href="index.css">
<p>神奇的土拨鼠,今天啊啊啊啊啊啊啊啊</p>
样式内容:
p{
font-family: "Agency FB";
}
再看看其他属性
font-family:字体
font-weight:字体浮重(100-900)
font-size:字体大小
text-align:向左向右对齐
line-height:行高
#line-height:2 行高是字体的两倍,还可以使用像素指定,比如10px
text-decoration:装饰
#text-decoration: underline 弄个下划线出来,overline是上划线,line-through是删除线
# {font-size:12px;color:#666} 字号为12像素,并把字体颜色设置为#666(灰色)
# {font-weight:bold;} 字体为粗体
# {font-style:italic;} 字体为斜体
# {text-indent:2;} 在字体前加上两个缩进
# {word-spacing:50px;} 英文单词行距
# {text-align:center;} 居中对齐,left是左对齐
弄个完整的属性,给你们见识见识
p{
font-family: Serif;
font-weight: 800;
font-size: 50px;
}
效果如下:

display属性
1)显示为块级元素(与母元素同宽,padding填充上下有效) 【 display: block; 】
2)显示为行内元素(可随别的元素浮动,padding填充上下无效)【 display: inline; 】
3)显示为行内块元素(既具有块级元素属性又可浮动)【 display: inline-block; 】
css盒模型
元素分类
在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
元素分类–块级元素
什么是块级元素?在html中
<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。
设置display:block,就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
比如:
a{display:block;}
块级元素特点
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
- 元素的高度、宽度、行高以及顶和底边距都可设置。
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
元素分类–内联元素
在html中,
<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。
当然块状元素也可以通过代码display:inline,将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
比如:
div{ display:inline; }......<div>我要变成内联元素</div>
内联元素特点
- 和其他元素都在一行上;
- 元素的高度、宽度及顶部和底部边距不可设置;
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
元素分类–内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码:
display:inline-block
就是将元素设置为内联块状元素。(css2.1新增),
<img>、<input>标签就是这种内联块状标签。
inline-block 元素特点
- 和其他元素都在一行上;
- 元素的高度、宽度、行高以及顶和底边距都可设置。
CSS盒模型
边框(一)
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red;
}
上面是 border 代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}
注意:
- border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。 border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
边框(二)
现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
宽度和高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
元素的高度也是同理。
比如:
css代码:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
html代码:
<body>
<div>文本内容</div>
</body>
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图:
_001.jpg)
填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
{padding:20px 10px 15px 30px;}
顺序一定不要搞混。可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
总结一下:padding和margin的区别,padding在边框里,margin在边框外。
上述只是一些最基础的CSS的样式选择器,关于详细的样式和作用,可以在CSS详细样式表中参考样式的详细写法

