“你试过在人群里默默地观察一个人么?你从他的生活里找不到任何八卦任何亮点,你会想我靠!我要是他可不得郁闷死了?能不那么孤独么?可你发现你并不讨厌他,因为你也跟他一样……”
太久没玩,首先回顾一下搭建环境吧。
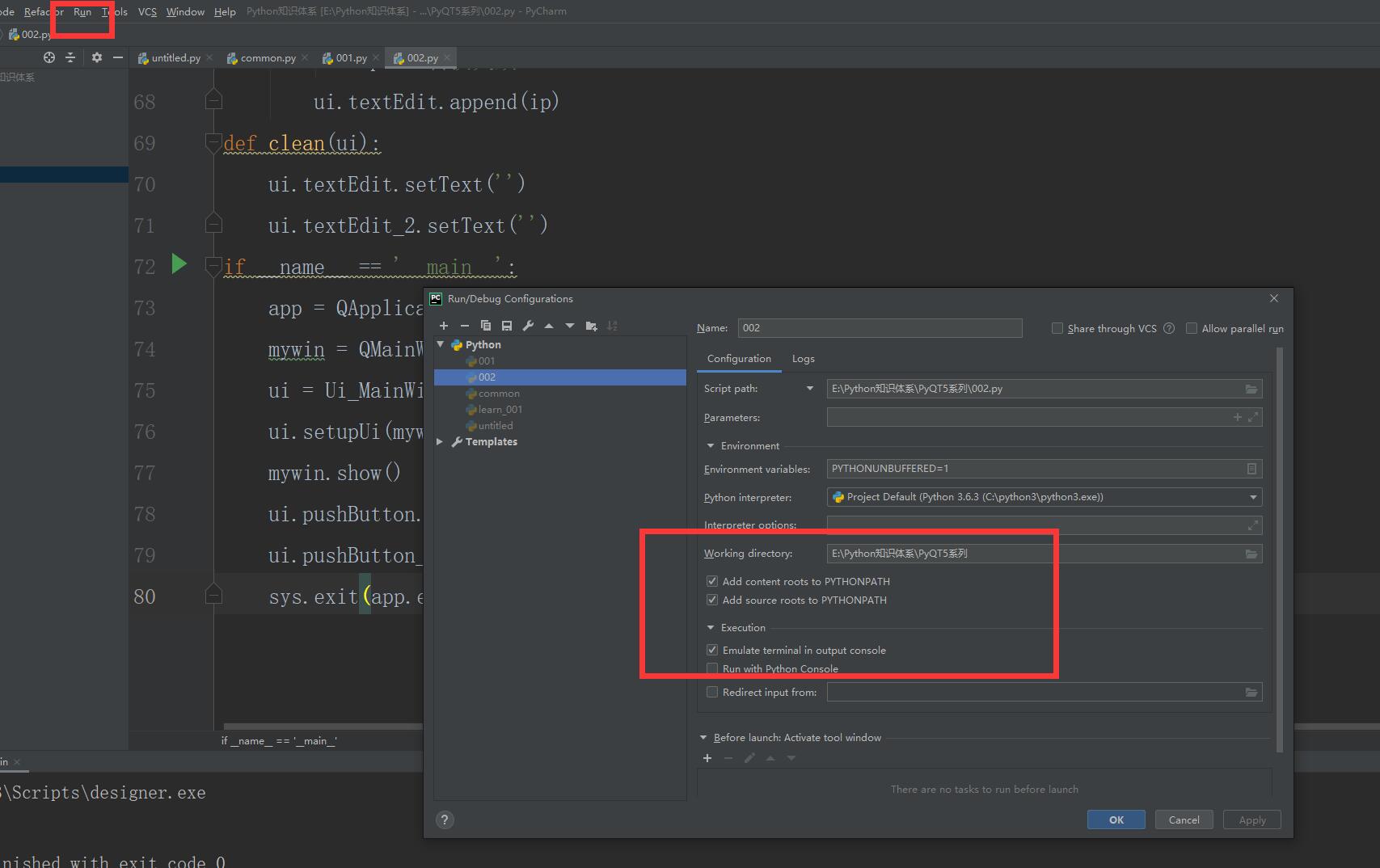
修改debug信息
由于pyqt5的一些报错信息不会具体显示,需要在pycharm中设置成展示具体详细报错信息。

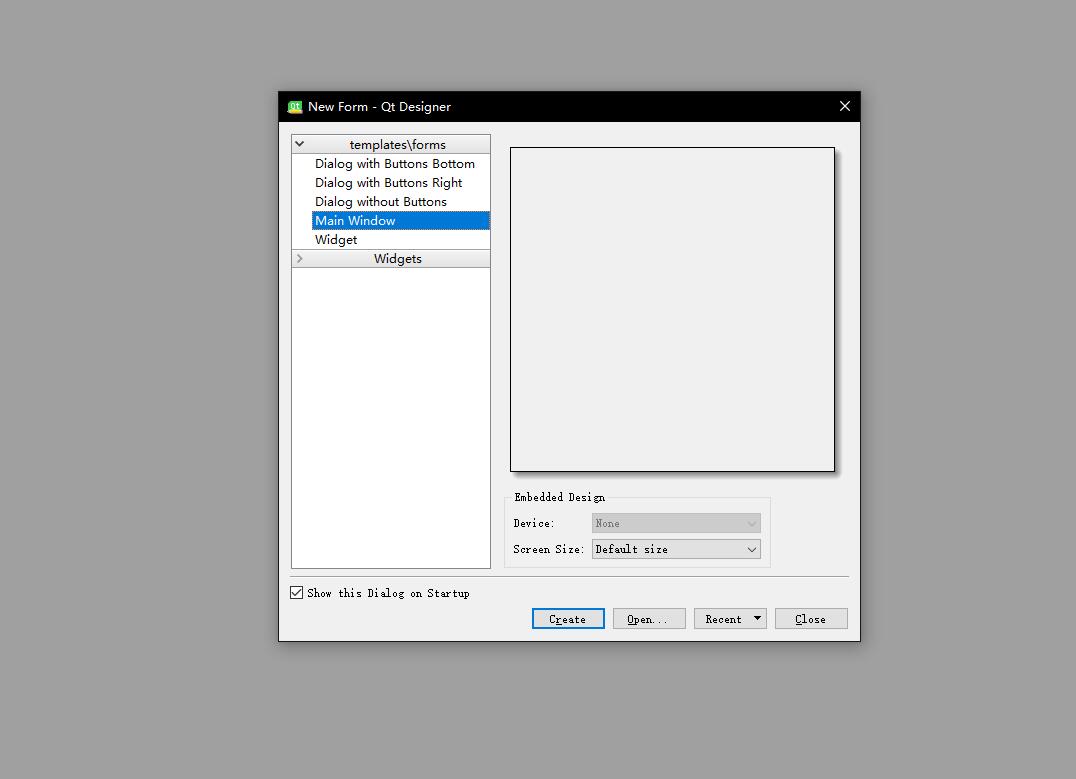
创建操作界面
搭建好环境后,开始构建操作界面。
不要选最上面的两个

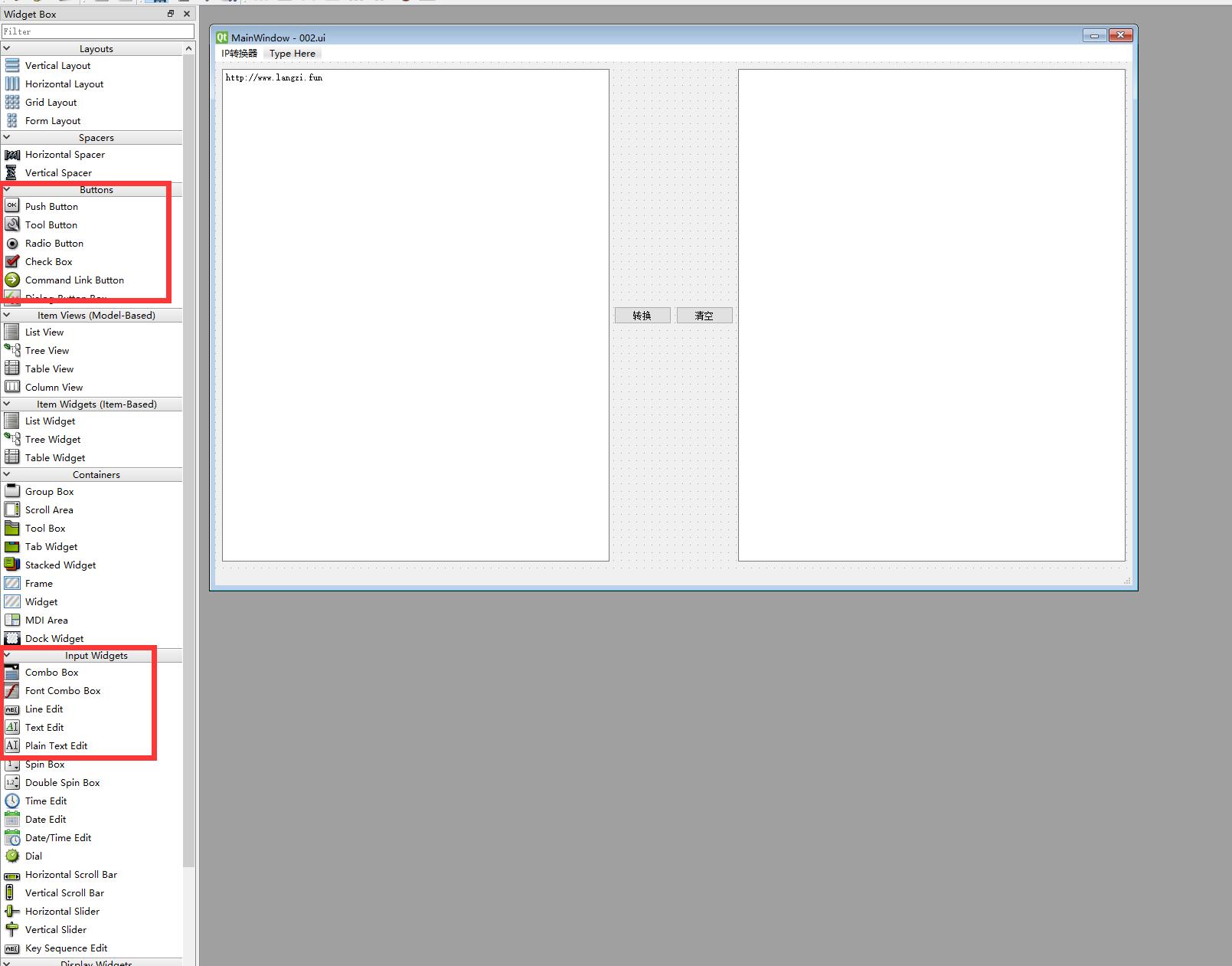
左边是最常用的控件,包括按钮,输入框等

上面的这些按钮可以将控件格式化,变得更加整齐。
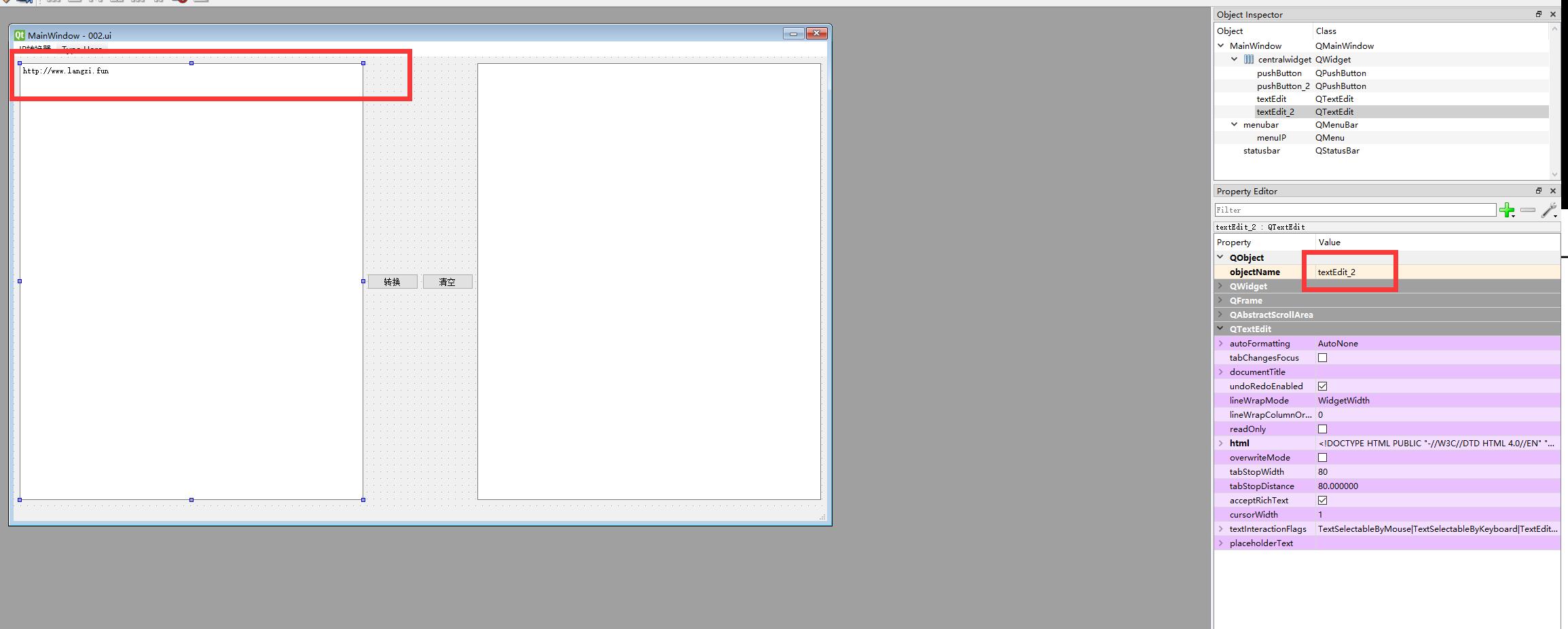
选择控件,右边是你选择控件的属性。

如图即选择输入框的命名为:textEdit_2
启动操作界面
使用插件将UI生成py代码后,首部导入三行代码
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow
from functools import partial
比如你生成的代码类名为:Ui_MainWindow
在最后加上如下代码即可召唤启动界面
if __name__ == '__main__':
app = QApplication(sys.argv)
mywin = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(mywin)
mywin.show()
sys.exit(app.exec_())
与控件交互
刚刚写的界面其实没有任何作用,不能进行交互作用,想要起到作用其实是非常简单的~
首先你的找到你的控件的变量名,一般来说变量名在你的PYdesginer中可以看到,也可以在UI生成的PY文件的类中找,比如:

找到变量名,按钮的变量名是:pushButton,另一个按钮的变量名是:pushButton_2。
展示一下作用,创建一个函数:
def go():
print('我的一个稻谷朋友种玉米')
然后在最后启动代码的
mywin.show()# 加上
ui.pushButton.clicked.connect(go)
即可,这样点一下按钮控制台就会输出文字,如果想要在控制界面进行展示请往下看。
找到输入框,输入框的变量名是:textEdit,另一个输入框的变量名是:textEdit_2
textEdit的属性有如下:
修改输入框内文字,注意必须是字符串格式
textEdit.setText('修改文字666')
输入框追加文字
textEdit.append('我是第二行')
textEdit.append('我是第三行')
读取输入框的文字
textEdit.toPlainText()
清空输入框的文字
textEdit.clear()
注意了,这里不同类型的输入框,获取文本和修改文本的方法是不一样的,具体用法需要自行百度,这里记录一些常用的
QTextEdit:一个多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条,Qtextedit不仅可以用来显示文本还可以用来显示HTML文档
setPlainText() 设置多行文本框的内容
toPlainText() 返回多行文本框的文本内容
setHtml() 设置多行文本框的文本内容为HTML文档,HTML文档是描述网页的
toHtml() 返回多行文本框的HTML内容
clear() 清除多行文本框的内容
plainTextEdit:也是文本
plainTextEdit_5.toPlainText() 获取文本
plainTextEdit_5.appendPlainText("...") 在原本内容基础上增加内容
完整代码
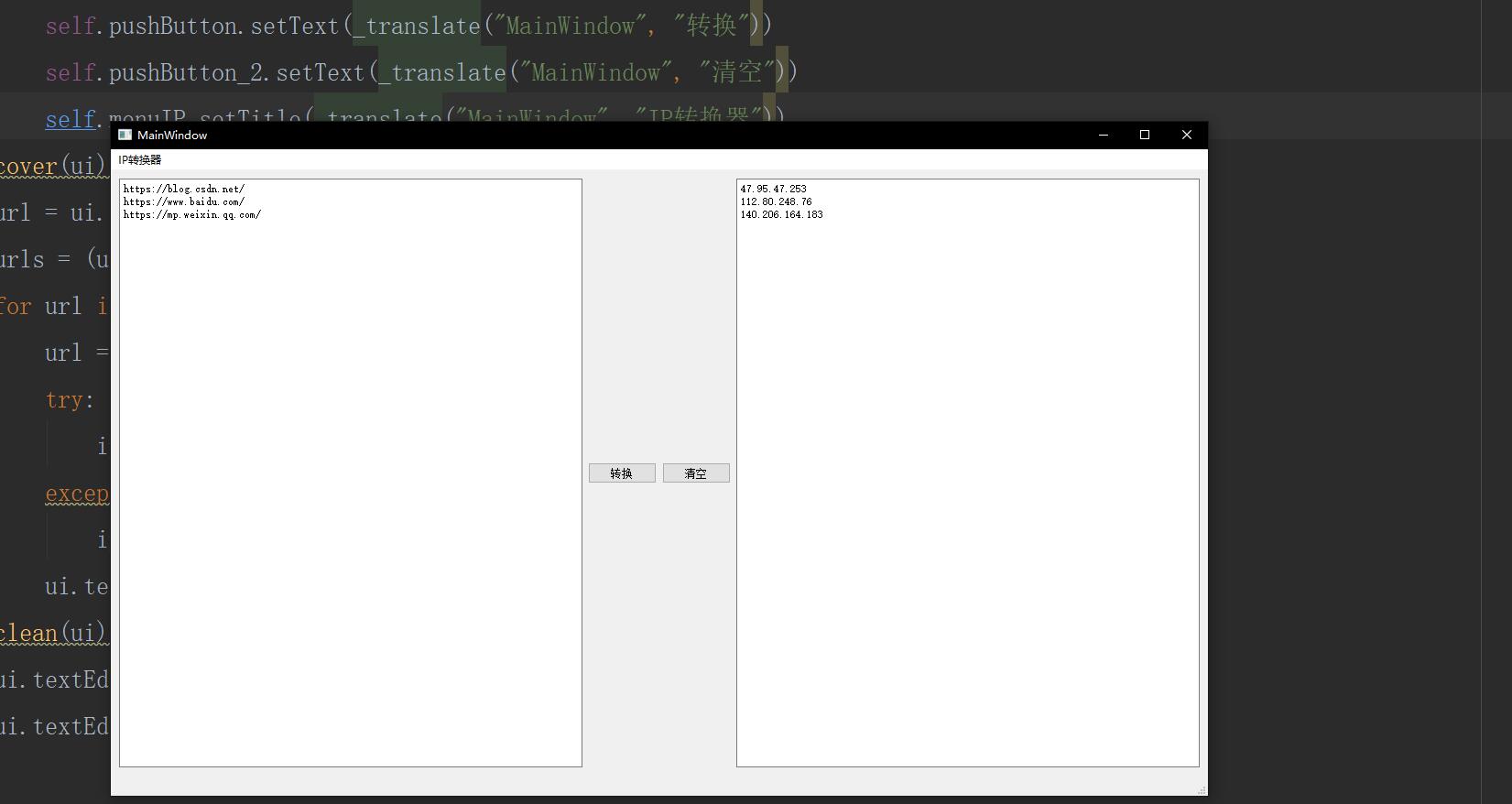
作用:将网址自动转换成IP,支持批量

代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '002.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
import socket,sys
from PyQt5.QtWidgets import QApplication,QMainWindow
from functools import partial
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1198, 706)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.centralwidget)
self.horizontalLayout.setObjectName("horizontalLayout")
self.textEdit_2 = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit_2.setObjectName("textEdit_2")
self.horizontalLayout.addWidget(self.textEdit_2)
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setObjectName("textEdit")
self.horizontalLayout.addWidget(self.textEdit)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1198, 23))
self.menubar.setObjectName("menubar")
self.menuIP = QtWidgets.QMenu(self.menubar)
self.menuIP.setObjectName("menuIP")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.menubar.addAction(self.menuIP.menuAction())
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.textEdit_2.setHtml(_translate("MainWindow", "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n"
"<html><head><meta name=\"qrichtext\" content=\"1\" /><style type=\"text/css\">\n"
"p, li { white-space: pre-wrap; }\n"
"</style></head><body style=\" font-family:\'SimSun\'; font-size:9pt; font-weight:400; font-style:normal;\">\n"
"<p style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\">http://www.langzi.fun</p></body></html>"))
self.pushButton.setText(_translate("MainWindow", "转换"))
self.pushButton_2.setText(_translate("MainWindow", "清空"))
self.menuIP.setTitle(_translate("MainWindow", "IP转换器"))
def cover(ui):
url = ui.textEdit_2.toPlainText()
urls = (url.split('\n'))
for url in urls:
url = url.strip('/') if '://' not in url else url.split('://')[1].strip('/')
try:
ip = socket.gethostbyname(url)
except:
ip = '转换失败'
ui.textEdit.append(ip)
def clean(ui):
ui.textEdit.clear()
ui.textEdit_2.clear()
if __name__ == '__main__':
app = QApplication(sys.argv)
mywin = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(mywin)
mywin.show()
ui.pushButton.clicked.connect(partial(cover,ui))
ui.pushButton_2.clicked.connect(partial(clean,ui))
sys.exit(app.exec_())

