权与力?你也信奉权与力么?很好,你比他们更懂规矩。但是信奉这规则的人也必为这个规则付出代价。

首先下载BootStrap4.X,下载好后有三个文件夹,css-js-font分别是CSS样式,JavaScript脚本和font字体。
需要注意的是Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以你先下载JQuery,jqery的文件放在js文件夹里面,然后把JQuery导入在底部,但是要导入在BootSrtap的js脚本前面。
或者调用远程链接
<link rel="stylesheet" href='https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css'>
<link rel="stylesheet" href='https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css'>
栅格
栅格是用来分割页面用的,让每个作用都独立成块或者区域。
在主目录创建8.1的文件夹,里面新建一个index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BootStrap栅格测试</title>
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div class="col-md-3">小桃红爱吃秋刀鱼~~小桃红爱吃秋刀鱼~~小桃红爱吃秋刀鱼~~</div>
<div class="col-md-3">但是秋刀鱼只有秋天才有~~但是秋刀鱼只有秋天才有~~但是秋刀鱼只有秋天才有~~</div>
<div class="col-md-3">不能吃秋刀鱼了~~不能吃秋刀鱼了~~不能吃秋刀鱼了~~</div>
<div class="col-md-3">罢了罢了不吃就不吃~~罢了罢了不吃就不吃~~罢了罢了不吃就不吃~~</div>
<!--col是column的意思,就是列,md就是medin中等,还有sm属性,3就是主页面分成4份,因为默认是分成12分-->
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.js"></script>
</html>
效果如下:

在标签里面加上段落或者标题都适用同一个样式。比如:
<h1>主标题</h1>
<div class="col-md-3">小桃红爱吃秋刀鱼~~小桃红爱吃秋刀鱼~~小桃红爱吃秋刀鱼~~</div>
表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
1. 向父 <form> 元素添加 role="form"。必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子),在input的输入中填写rows=3。
2. 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。class .form-group是表单组,当然还有input-group等等
3. 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。如果想让输入框变大变小变漂亮使用class .input-sm和lg
4. 在一个容器中,你在添加一些新的属性比如输入框,输入框会与这个容器存在边距,此时只要使用一个div标签把输入框包围起来,div使用的样式是class .row
5. 除了row还有well样式,一般用来把按钮组包围起来,well的作用是弄一个大边距出来,就像p标签一样
HTML代码,作用写在注释里面了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BootStrap栅格测试</title>
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<form class="container">
<!--container是BootStrap定义的容器,一般适用于表单-->
USERNAME:<input type="text" class="form-group">
<!--form-group的输入框是普通的输入框-->
<br>
PASSWORD:<input type="password" class="form-control">
<!--form-control的输入框是长输入框,但会在效果演示可以看到-->
<br>
<button type="button">Login</button>
</form>
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.js"></script>
</html>
效果如下:

在input中的type类型选择datatime-local可以变成选择时间
PASSWORD:<input type="datetime-local" class="form-control">
效果如下

如需要两个输入框都在同一行显示,在一个div标签使用class=”form-inline”,然后把要放在同一行的内容放在这个div标签里面。
关于表格中的下拉选择栏
link rel="stylesheet" href="../css/bootstrap.css">
<select class="form-group">
<option value="1">小桃红</option>
<option value="2">大桃红</option>
<option value="3">老大桃红</option>
</select>
效果如下

如果要让代码显示高亮蛮实用bootstrap自带的has-error(红色),has-success,has-warning(黄色),写在div中。
<div class="form-control has-success">
....
</div>
如果使用容器container的话,这个标签里面的内容一般都会居中显示
<div class="container"></div>
如果想让输入框前面加上一些特定的字符,或者你的输入名直接在输入框里面
<div class="input-group">
<div class="input-group-addon">输入一些东西:</div>
<input type="text" class="form-control">
</div>
效果如下

如果想让container容器边上自带的边距去除的话,只需复写 container样式 padding-left:0px 和padding-right:0px; 然后在该容器子元素 row复写样式 .row{margin:0};即可
按钮
任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
Class 描述
btn 默认的/标准的按钮。
btn-primary 提供额外的视觉效果,标识一组按钮中的原始动作。
btn-success 表示一个成功的或积极的动作。
btn-info 信息警告消息的上下文按钮。
btn-warning 表示应谨慎采取的动作。
btn-danger 表示一个危险的或潜在的负面动作。
btn-link 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为。
按钮样式
HTML代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 按钮选项</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 标准的按钮 -->
<button type="button" class="btn btn-default">默认按钮</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">原始按钮</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">成功按钮</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">警告按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">危险按钮</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">链接按钮</button>
</body>
</html>
效果如下

除了button标签,还有a标签和input标签也可以使用class .btn btn-*的样式
<a class="btn btn-primary" href='http://www.langzi.fun'>请给我跳转到一个帅逼的网站</a>
还有input标签也可以
<input class="btn btn-primary" type='submit' value='点我'>
注意,只要是input标签,类型是submit的话,按钮的值就要写在内部的value里面。
按钮大小
Class 描述
.btn-lg 这会让按钮看起来比较大。
.btn-sm 这会让按钮看起来比较小。
.btn-xs 这会让按钮看起来特别小。
.btn-block 这会创建块级的按钮,会横跨父元素的全部宽度。
<button disable="disable"></button>这样按钮就变成不可选
html代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 按钮大小</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<p>
<button type="button" class="btn btn-primary btn-lg">
大的原始按钮
</button>
<button type="button" class="btn btn-default btn-lg">
大的按钮
</button>
</p>
<p>
<button type="button" class="btn btn-primary">
默认大小的原始按钮
</button>
<button type="button" class="btn btn-default">
默认大小的按钮
</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">
小的原始按钮
</button>
<button type="button" class="btn btn-default btn-sm">
小的按钮
</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">
特别小的原始按钮
</button>
<button type="button" class="btn btn-default btn-xs">
特别小的按钮
</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg btn-block">
块级的原始按钮
</button>
<button type="button" class="btn btn-default btn-lg btn-block">
块级的按钮
</button>
</p>
</body>
</html>
效果如下:

按钮状态
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
元素 Class
按钮元素 添加 .active class 来显示它是激活的。
锚元素 添加 .active class 到 <a> 按钮来显示它是激活的。
html代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 按钮激活状态</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<p>
<button type="button" class="btn btn-default btn-lg ">
默认按钮
</button>
<button type="button" class="btn btn-default btn-lg active">
激活按钮
</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg ">
原始按钮
</button>
<button type="button" class="btn btn-primary btn-lg active">
激活的原始按钮
</button>
</p>
</body>
</html>
效果如下:

图像
Bootstrap 提供了三个可对图像应用简单样式的 class:
1. .img-rounded:添加 border-radius:6px 来获得图像圆角。
2. .img-circle:添加 border-radius:500px 来让整个图像变成圆形。
3. .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
html代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 图像</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<img src="img/download.png"
class="img-rounded">
<img src="img/download.png"
class="img-circle">
<img src="img/download.png"
class="img-thumbnail">
</body>
</html>
效果如下:

在bootstrap中要使图片具有响应式功能,须给图片加上类 .img-responsive ,要让图片在具有响应式功能的同时还剧中显示的话需要加入类 center-block
轮播图
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev"> <span _ngcontent-c3="" aria-hidden="true" class="glyphicon glyphicon-chevron-right"></span></a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
</div>
按钮组
让几个按钮连在一起的代码
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<div class="well">
<div class="btn-group">
<button class="btn btn-default">按钮</button>
<button class="btn btn-default">按钮</button>
<button class="btn btn-default">按钮</button>
</div>
</div>
效果如下

按钮组的大小
<div class="btn-group btn-group-lg">xxx</div>
lg代表大的,依次往下的是sm和xs。
让按钮垂直显示
<div class="btn-group-vertical">xxx</div>
让多个按钮组在同一行显示
<div class='btn-toolbar'>
<div class='btn-group btn-group-sm'>
<div class='btn btn-default'>点我</div>
<div class='btn btn-default'>点我</div>
</div> <div class='btn-group btn-group-sm'>
<div class='btn btn-default'>点我</div>
<div class='btn btn-default'>点我</div>
</div>
</div>
导航
bootstrap中和导航相关的类都是字母nav,创建一个默认的导航栏的步骤如下:
1. 向 <nav> 标签添加 class .navbar、.navbar-default。
2. 向上面的元素添加 role="navigation",有助于增加可访问性。
3. 向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
4. 为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。使用ul和li标签
5. nav用户局部的导航,而navbar用于整站的导航
html代码
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<ul class="nav nav-tabs">
<li><a href="#" >登录</a> </li>
<li class="active"><a href="#" >注册</a> </li>
<li><a href="#" >忘记密码</a> </li>
</ul>
效果如下

是不是感觉太靠近边框了,不好看?没事自己写个样式调个边框出来。
html代码
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<style>
body{
max-width: 600px;
margin: 20px auto;
}
</style>
<body> <ul class="nav nav-tabs">
<li><a href="#" >登录</a> </li>
<li class="active"><a href="#" >注册</a> </li>
<li><a href="#" >忘记密码</a> </li>
</ul></body>
效果如下

正儿八经的全局导航栏
html代码
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<div class="navbar navbar-default">
<div class="navbar-header">
<a class="navbar-brand" href="http://www.langzi.fun">浪子国际</a>
</div>
<ul class="nav navbar-nav">
<li><a href="http://www.langzi.fun/index.html">首页</a></li>
<li><a href="http://www.langzi.fun/categories/">分类</a></li>
<li><a href="http://www.langzi.fun/tags/">标签</a></li>
</ul>
</div>
效果如下

如果想让整个导航栏向右边浮动的话
<div class="nav navbar-nav navbar-right">xxx</div>
如果想让整个导航栏居中显示,可以使用container容器把他们包围住即可
如果想让导航栏可以搜索,加一个搜索框试一下
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<div class="navbar navbar-default">
<div class="navbar-header">
<a class="navbar-brand" href="http://www.langzi.fun">浪子国际</a>
</div>
<ul class="nav navbar-nav">
<li><a href="http://www.langzi.fun/index.html">首页</a></li>
<li><a href="http://www.langzi.fun/categories/">分类</a></li>
<li><a href="http://www.langzi.fun/tags/">标签</a></li>
</ul>
<form class="navbar-form">
<div class="form-group">
<input type="text" class="form-control">
</div>
<button type="submit" class="btn btn-default">点击</button>
</form>
</div>
效果如下

如果想让搜索栏在右边的话
<form class="navbar-form navbar-right">
如果想让导航栏内容垂直排序
<div class="nav-stacked">
如果想让导航栏里面内容平均分布
<div class="nav-justifie">
面板
面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<div class="panel panel-default">
<div class="panel-heading">
今日访问信息
</div>
<div class="panel-body">
访客数据
</div>
<div class="panel-footer">
访客男女比例
</div>
</div>
效果如下

panel除了body,heading外还有title
当然面板的主题颜色是可以改变的
<div class="panel panel-default">
<div class="panel panel-warning">
<div class="panel panel-info">
<div class="panel panel-success">
<div class="panel panel-danger">
<div class="panel panel-primary">
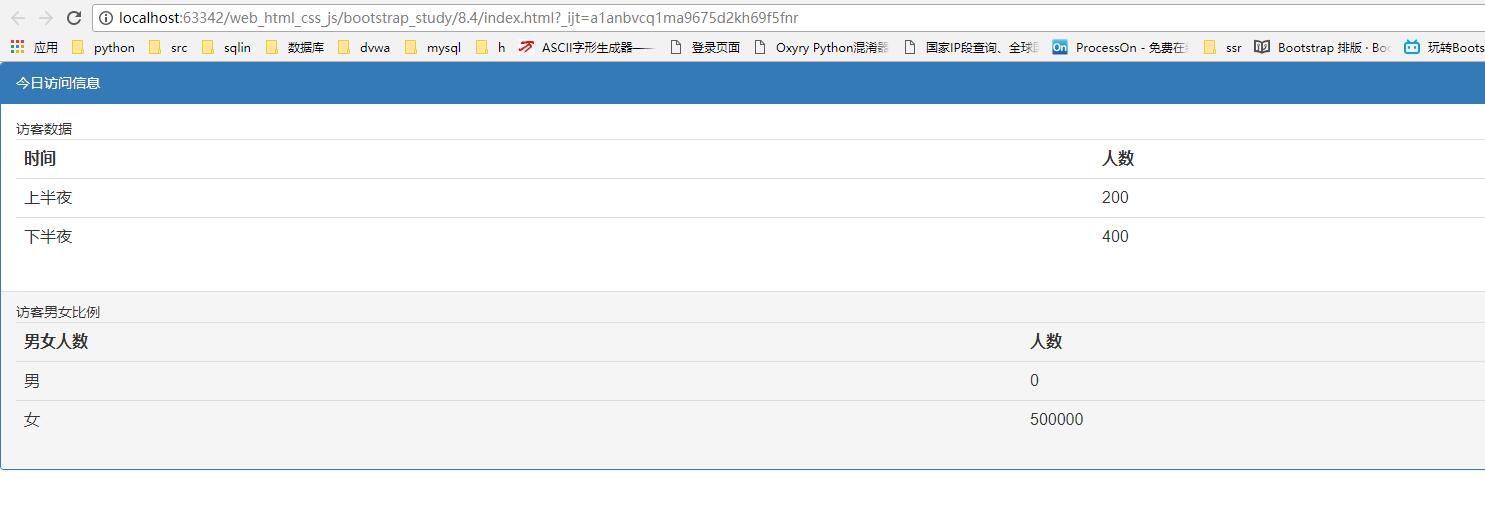
为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table。假设有个
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<div class="panel panel-primary">
<div class="panel-heading">
今日访问信息
</div>
<div class="panel-body">
访客数据
<table class="table">
<th>时间</th><th>人数</th>
<tr><td>上半夜</td><td>200</td></tr>
<tr><td>下半夜</td><td>400</td></tr>
</table>
</div>
<div class="panel-footer">
访客男女比例
<table class="table">
<th>男女人数</th><th>人数</th>
<tr><td>男</td><td>0</td></tr>
<tr><td>女</td><td>500000</td></tr>
</table>
</div>
</div>
效果如下

因为用到了表格,这里直接提起一些表格是相关知识
表格颜色
<tr class="active">
<tr class="success">
<tr class="warning">
<tr class="danger">
响应式表格
<div class="table-responsive">
<table class="table">
xxx
</table>
</div>
表格带边框
<table class="table table-bordered">
<tr>xxx</tr>
<td>xx</td>
</table>
表格背景色每行不一样
<table class="table table-striped">
<tr>xxx</tr>
<td>xx</td>
</table>
在面板中显示列表
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<div class="panel panel-primary">
<div class="panel-title">
今日气运
</div>
</div>
<div class="panel-footer">
<div class="list-group">
<li class="list-group-item">发财</li>
<li class="list-group-item">有钱</li>
<li class="list-group-item">一夜暴富</li>
</div>
</div>
效果如下

字体
.small text-muted 更加小浅的字体
.font-weight-bold 加粗文本
.font-weight-normal 普通文本
.font-weight-light 更细的文本
.font-italic 斜体文本
.lead 让段落更突出 尝试一下
.small 指定更小文本 (为父元素的 85% )
.text-left 左对齐
.text-center 居中
.text-right 右对齐
.text-justify 设定文本对齐,段落中超出屏幕部分文字自动换行
.text-nowrap 段落中超出屏幕部分不换行
.text-lowercase 设定文本小写
.text-uppercase 设定文本大写
.text-capitalize 设定单词首字母大写
.initialism 显示在 <abbr> 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母
.list-unstyled 移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol> 中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式)
.list-inline 将所有列表项放置同一行
.pre-scrollable 使 <pre> 元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条
更多字体样式参考这里
分页
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.css">
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
效果如下

与分页链接一样,翻页也是无序列表。默认情况下,链接是居中显示。下表列出了 Bootstrap 处理翻页的 class。
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>
最后一页
<li class="previous disabled"><a href="#">下一页</a></li>
这样就不能点击了,除了disabled还有active高亮显示,
面包屑导航
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">2013</a></li>
<li class="active">十一月</li>
</ol>
如下

标签
<span class="label label-default">默认标签</span>
<span class="label label-primary">主要标签</span>
<span class="label label-success">成功标签</span>
<span class="label label-info">信息标签</span>
<span class="label label-warning">警告标签</span>
<span class="label label-danger">危险标签</span>
如下


